How To View Resolution In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream it. Get in.
- What's new in Photoshop
- Edit your start photo
- Create documents
- Photoshop | Mutual Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Deject Libraries
- Creative Cloud Libraries in Photoshop
- Employ the Touch Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Get to know the workspace
- System requirements | Photoshop on the iPad
- Create, open, and export documents
- Add photos
- Work with layers
- Depict and paint with brushes
- Make selections and add together masks
- Retouch your composites
- Work with adjustment layers
- Adapt the tonality of your blended with Curves
- Use transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvass
- Piece of work with Blazon layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream equally you lot create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and utilize them in Photoshop
- Work with Camera Raw files
- Create and work with Smart Objects
- Adapt exposure in your images with Dodge and Burn
- Photoshop on the spider web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- Organisation requirements | Photoshop on the spider web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the web beta
- Open up and work with cloud documents
- Interact with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a cloud certificate
- Solve Photoshop cloud document errors
- Collect cloud document sync logs
- Share access and edit your deject documents
- Share files and comment in-app
- Workspace
- Workspace nuts
- Larn faster with the Photoshop Find Panel
- Create documents
- Use the Touch Bar with Photoshop
- Tool galleries
- Performance preferences
- Use tools
- Touch gestures
- Touch capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Default keyboard shortcuts
- Affect capabilities and customizable workspaces
- Place Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Testify or hibernate non-printing Extras
- Specify columns for an prototype
- Undo and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Web, screen, and app design
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice web pages
- HTML options for slices
- Modify piece layout
- Piece of work with web graphics
- Create web photo galleries
- Image and color nuts
- How to resize images
- Piece of work with raster and vector images
- Epitome size and resolution
- Acquire images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Marking error | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Friction match colors in your paradigm
- Convert between color modes
- Color modes
- Erase parts of an image
- Blending modes
- Choose colors
- Customize indexed color tables
- Image data
- Distort filters are unavailable
- About color
- Color and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Colour mode or Prototype way
- Colour bandage
- Add a provisional style change to an action
- Add swatches from HTML CSS and SVG
- Bit depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, group, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Apply Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer effects and styles
- Edit layer masks
- Extract assets
- Reveal layers with clipping masks
- Generate image assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a group portrait
- Combine images with Car-Blend Layers
- Marshal and distribute layers
- Re-create CSS from layers
- Load selections from a layer or layer mask'due south boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Groundwork
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Accommodate pixel selections
- Convert betwixt paths and selection borders
- Channel basics
- Move, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha channel masks
- Select the image areas in focus
- Duplicate, split up, and merge channels
- Channel calculations
- Choice
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Use a Brightness/Dissimilarity adjustment
- Accommodate shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Accommodate color saturation in image areas
- Make quick tonal adjustments
- Apply special color furnishings to images
- Enhance your image with colour balance adjustments
- High dynamic range images
- View histograms and pixel values
- Friction match colors in your image
- How to ingather and straighten photos
- Convert a color paradigm to blackness and white
- Adjustment and fill layers
- Curves adjustment
- Blending modes
- Target images for press
- Accommodate colour and tone with Levels and Curves eyedroppers
- Suit HDR exposure and toning
- Filter
- Mistiness
- Dodge or burn down image areas
- Make selective color adjustments
- Replace object colors
- Adobe Camera Raw
- Camera Raw system requirements
- What's new in Camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automatic perspective correction in Camera Raw
- How to make non-subversive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and salve images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Arrange color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Photographic camera Raw
- Make local adjustments in Photographic camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct image distortion and dissonance
- Basic troubleshooting steps to fix most problems
- Epitome transformations
- Transform objects
- Conform crop, rotation, and canvass size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Bespeak
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Drawing and painting
- Paint symmetrical patterns
- Draw rectangles and change stroke options
- Nigh drawing
- Draw and edit shapes
- Painting tools
- Create and modify brushes
- Blending modes
- Add colour to paths
- Edit paths
- Pigment with the Mixer Brush
- Castor presets
- Gradients
- Gradient interpolation
- Fill and stroke selections, layers, and paths
- Draw with the Pen tools
- Create patterns
- Generate a pattern using the Pattern Maker
- Manage paths
- Manage pattern libraries and presets
- Draw or paint with a graphics tablet
- Create textured brushes
- Add together dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Castor
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create blazon effects
- Edit text
- Line and graphic symbol spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- Globe-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and blitheness
- Video editing in Photoshop
- Edit video and blitheness layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and paradigm sequences
- Create frame animations
- Artistic Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Apply the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Use the Adaptive Broad Angle filter
- Use the Oil Paint filter
- Layer effects and styles
- Apply specific filters
- Smudge image areas
- Saving and exporting
- Salvage your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs between Photoshop and Illustrator
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Salvage your files in Photoshop
- Printing
- Print 3D objects
- Print from Photoshop
- Impress with colour direction
- Contact Sheets and PDF Presentations
- Impress photos in a picture bundle layout
- Print spot colors
- Duotones
- Impress images to a commercial printing press
- Ameliorate color prints from Photoshop
- Troubleshoot press issues | Photoshop
- Automation
- Creating actions
- Create data-driven graphics
- Scripting
- Procedure a batch of files
- Play and manage actions
- Add conditional deportment
- About actions and the Actions console
- Record tools in actions
- Add a conditional manner alter to an activeness
- Photoshop UI toolkit for plug-ins and scripts
- Color Management
- Understanding color management
- Keeping colors consistent
- Color settings
- Work with colour profiles
- Color-managing documents for online viewing
- Color-managing documents when press
- Color-managing imported images
- Proofing colors
- Content authenticity
- Learn about content credentials
- Identity and provenance for NFTs
- Connect accounts for artistic attribution
- 3D and technical imaging
- Photoshop 3D | Mutual questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Prototype stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an prototype
- Combine and convert 3D objects
- 3D texture editing
- Adjust HDR exposure and toning
- 3D panel settings
Click any of these topics to acquire more about the different aspects of epitome size and resolution:
Printed image resolution
Dimensions are the full number of pixels forth the width and meridian of an image.
Resolution is the number of image pixels assigned to each inch when an image is printed - measured in pixels per inch (ppi). Thus, the more pixels an image has per inch, the greater volition be its resolution. And, a loftier-resolution image will produce a meliorate quality printed output.
When irresolute the Dimensions or Resolution, call up that the prototype data remains constant until you resample it. If yous change the resolution, the width and height volition change appropriately to maintain the same amount of paradigm data.
Annotation the relationship between Image Size and Resolution in the Prototype Size dialog box.
To navigate to the Image Size dialog box, follow these steps:
-
Become to Image > Paradigm Size.

Navigate to the Image Size dialog box -
The Resample option checkbox is checked by default. Apply it to adjust the dimensions of your prototype.

Image Size dialog box in Photoshop TheImage Size dialog box displays the many interpolation options that you can utilize to brand images look crisp and abrupt even later enlarging them.
To your left is the preview window which displays a alive preview of what the image volition wait like based on the chosen settings. To your correct are the settings themselves.
To learn more nearResample option checkbox, get to its detailed description. You can likewise go through the post-obit table:
| Don't check the Resample option | Cheque the Resample option |
| If you uncheck the Resample option, you volition be able to resize or change the resolution of the image past redistributing existing pixels | The Resample pick is checked by default, which means you can adjust the dimensions of the image by calculation or taking abroad pixels from the Width and Top |
You lot can conform the Width and Height of your image in ii ways - either in pixels for images to exist used online or in inches (or centimeters) for images to be printed.
Click the link icon to highlight it and preserve proportions, which volition help you automatically adjust the height when irresolute the width.If you do not click the link to preserve proportions, you lot volition get a alpine, thin or short, wide image that looks stretched when changing one dimension.
Acquire more than about the different interpolation methods by referring to Resampling.

Choose theAutomatic choice, which volition help you with default interpolation. For more refined control, y'all tin can opt for the other options as well. Each one of these options is designed for specific epitome enlargement or reduction workflows.


To quickly brandish the current prototype size, use the data box at the bottom of the certificate window.
So you lot tin can position the mouse over the file information box and hold down the mouse left push.
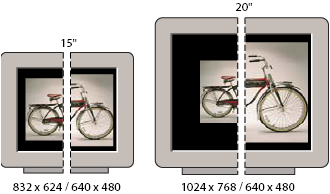
Monitor resolution
Monitor resolution is measured in pixels. If the resolution of the monitor and pixel dimensions of the image are the aforementioned size, the image will fill the screen when viewed at 100%.
Factors that make up one's mind how large an image appears on screen
- Pixel dimensions of your image
- Size and resolution settings of your monitor
In Photoshop, you tin change the onscreen image magnification, then you can easily work with images of any pixel dimensions.

When preparing images for onscreen viewing, you lot should consider the everyman monitor resolution that your photo is likely to be viewed on.
File size
The file size of an image is the digital size of the image file, measured in kilobytes (Yard), megabytes (MB), or gigabytes (GB). File size is proportional to the pixel dimensions of the epitome. Images with more than pixels may produce more detail at a given printed size, just they require more than disk space to store and may exist slower to edit and print. Image resolution thus becomes a compromise betwixt prototype quality (capturing all the information you demand) and file size.
Another cistron that affects file size is file format. Because of the varying compression methods used past GIF, JPEG, PNG, and TIFF file formats, file sizes tin vary considerably for the same pixel dimensions. Similarly, color chip-depth and the number of layers and channels in an prototype affect file size.
Photoshop supports maximum pixel dimension of 300,000 by 300,000 pixels per image. This restriction places limits on the print size and resolution available to an prototype.
Printer resolution
Printer resolution is measured in dots per inch (dpi). The higher the dpi, the effectively the printed output you'll become. Nearly inkjet printers have a resolution of approximately 720 to 2880 dpi.
Printer resolution is different from, but related to, image resolution. To impress a high-quality photo on an inkjet printer, an image resolution of at least 220 ppi should provide good results.
Screen frequency is the number of printer dots or halftone cells per inch used to print grayscale images or color separations. Also known equally screen ruling or line screen, screen frequency is measured in lines per inch (lpi), or lines of cells per inch in a halftone screen. The higher the resolution of the output device, the finer screen ruling you can use.
The relationship betwixt image resolution and screen frequency determines the quality of detail in the printed image. To produce a halftone prototype of the highest quality, you generally use an image resolution that is most i.5 to two times the screen frequency.
With some images and output devices, a lower resolution tin can produce practiced results. To determine your printer's screen frequency, check your printer documentation or consult your service provider.
Some imagesetters and 600‑dpi laser printers use screening technologies other than halftoning. If you are press an image on a nonhalftone printer, consult your service provider or your printer documentation for the recommended image resolutions.

A. 65 lpi: Coarse screen typically used to impress newsletters and grocery couponsB. 85 lpi: Average screen typically used to print newspapersC. 133 lpi: High-quality screen typically used to print four-color magazinesD. 177 lpi: Very fine screen typically used for annual reports and images in fine art books
Resolution specs for printing images
A resolution of 300 pixels/inch is the manufacture standard for high-quality prints. This resolution will ensure that your prototype looks sharp and detailed when printed.
A resolution of 300 pixels/inch is perfect for viewing small prints from upwards close, simply you can as well opt for lower resolutions for large prints if they are intended to be viewed from far away. For instance, if yous are printing a billboard to be erected off a highway, you tin can impress information technology at a lower resolution without compromising on the quality, because loftier resolution becomes less of import as you move further from the image.
Default resolution in printers
Usually, printers have their default print resolution at 300 pixels/inch, and if you impress an paradigm with a lower resolution, they will suit their paradigm settings to impress your image at the default resolution.
This means, you cannot print an prototype at less than the printer's default resolution, and if y'all don't enlarge the image, your printer will.
View the print size onscreen
You can practise either of the following to view the impress size onscreen - either go to View > Print Size . Or, select the Hand tool or Zoom tool and click Print Size in the options bar.
The epitome is redisplayed in its approximate printed size, as specified in the Document Size area of theParadigm Size dialog box. The size and resolution of your monitor impact the onscreen print size.
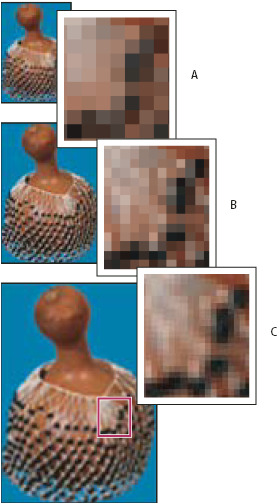
Resampling
Resampling is changing the amount of image data as you change either the pixel dimensions or the resolution of an image.
Downsampling is decreasing the number of pixels - when you downsample, information is deleted from the image.
Upsampling is increasing the number of pixels - when you lot upsample, new pixels are added.
You specify an interpolation method to determine how pixels are added or deleted.

A. DownsampledB. OriginalC. Resampled upwards (selected pixels displayed for each ready of images)
Keep in mind that resampling can upshot in poorer image quality. For example, when you resample an image to larger pixel dimensions, the prototype loses some detail and sharpness. Applying the Unsharp Mask filter to a resampled image tin assistance refocus the image details.
You can avoid the need for resampling by scanning or creating the prototype at a sufficiently high resolution. If you desire to preview the effects of changing pixel dimensions onscreen or to print proofs at unlike resolutions, resample a duplicate of your file.
Photoshop resamples images using an interpolation method to assign color values to whatsoever new pixels based on the color values of existing pixels. You lot tin can choose your method in the Image Size dialog box.
- Nearest Neighbor A fast but less precise method that replicates the pixels in an image. This method is for use with illustrations containing edges that are not anti-aliased, to preserve difficult edges and produce a smaller file. Yet, this method can produce jagged effects, which become apparent when y'all distort or scale an paradigm or perform multiple manipulations on a option.
- Bilinear A method that adds pixels by averaging the color values of surrounding pixels. It produces medium-quality results.
- Bicubic A slower but more precise method based on an test of the values of surrounding pixels. Using more than complex calculations, Bicubic produces smoother tonal gradations than Nearest Neighbour or Bilinear.
- Bicubic Smoother A good method for enlarging images based on Bicubic interpolation only designed to produce smoother results.
- Bicubic Sharper A expert method for reducing the size of an image based on Bicubic interpolation with enhanced sharpening. This method maintains the detail in a resampled epitome. If Bicubic Sharper oversharpens some areas of an epitome, effort using Bicubic.
You tin can specify a default interpolation method to use whenever Photoshop resamples image data. Choose Edit > Preferences > General (Windows) or Photoshop > Preferences > Full general (MacOS), and so choose a method from the Image Interpolation Methods menu.
Alter pixel dimensions of an prototype
Irresolute an image'due south pixel dimensions affects not only its onscreen size but also its image quality and its printed characteristics—either its printed dimensions or its epitome resolution.
-
Choose Prototype > Prototype Size.
-
To maintain the current ratio of pixel width to pixel acme, select Constrain Proportions. This choice automatically updates the width every bit you change the height.
-
Nether Pixel Dimensions, enter values for Width and Height. To enter values as percentages of the electric current dimensions, choose Percent as the unit. The new file size for the image appears at the top of the Image Size dialog box, with the old file size in parentheses.
-
Brand certain that Resample Image is selected, and choose an interpolation method.
-
If your image has layers with styles applied to them, select Scale Styles to scale the effects in the resized prototype. This option is available just if y'all selected Constrain Proportions.
-
When you finish setting options, clickOK.
For best results when you produce a smaller image, downsample and apply the Unsharp Mask filter. To produce a larger prototype, rescan the image at a college resolution.
Change the impress dimensions and resolution
When creating an paradigm for impress media, it's useful to specify image size in terms of the printed dimensions and the epitome resolution. These 2 measurements - referred to every bit the certificate size - determine the total pixel count and therefore the file size of the prototype.
Document size also determines the base size at which an epitome is placed into some other awarding. You can further manipulate the scale of the printed image using the Print command; however, changes you make using the Print control affect only the printed epitome, not the document size of the image file.
If you plow on resampling for the image, you tin modify impress dimensions and resolution independently (and change the full number of pixels in the paradigm).If you turn off resampling, you can alter either the dimensions or the resolution—Photoshop adjusts the other value automatically to preserve the full pixel count.
For the highest impress quality, it'due south recommended to alter the dimensions and resolution commencement, without resampling. Then resample only as necessary.
-
Choose Prototype > Image Size.
-
Change the print dimensions, paradigm resolution, or both:
-
To change just the print dimensions or only the resolution and adjust the total number of pixels in the image proportionately, select Resample Image and then choose an interpolation method.
-
To modify the impress dimensions and resolution without changing the total number of pixels in the image, deselect Resample Paradigm.
-
-
To maintain the current ratio of image width to image height, select Constrain Proportions. This option automatically changes the width every bit you alter the height.
-
Under Document Size, enter new values for the peak and width. If desired, cull a new unit of measurement. For Width, the Columns selection uses the width and gutter sizes specified in the Units & Rulers preferences.
-
For Resolution, enter a new value. If desired, choose a new unit.
To restore the initial values displayed in the Prototype Size dialog box, hold downwardly Alt (Windows) or Selection (MacOS), and click Reset.
What affects file size?
File size depends on the pixel dimensions of an paradigm and the number of layers it contains. Images with more pixels may produce more item when printed, but they require more disk space to shop and may take more fourth dimension to edit and print.
Brand sure your files are non too large - for big files, reduce the number of layers in the paradigm or change the paradigm size.
You can view the file size data for an prototype at the bottom of the application window.
Source: https://helpx.adobe.com/photoshop/using/image-size-resolution.html
Posted by: engellils1998.blogspot.com



0 Response to "How To View Resolution In Photoshop"
Post a Comment