How To Make A Path Transparent In Photoshop
Creating a transparent background for your production image in Photoshop opens up a wide range of center-catching display options for your featured products. For example, a transparent background gives you the ability to identify your production against a groundwork that dynamically changes colors. On responsively designed sites, a featured production with a transparent background can interact differently with its background depending on the user's screen size.
Your website's logo files should as well exist created with transparent backgrounds then that you can place the logo anywhere on your site, regardless of the page's background color.
Using Photoshop to create a transparent background, and then saving the file in the appropriate web-ready format, is remarkably piece of cake once you lot know what you're doing. We'll walk you through this uncomplicated process in the tutorial below.
How to create a transparent groundwork for a production image in Photoshop
- Make your image into a layered file
- Create your option
- Delete the background
- Salve your epitome in the proper spider web-ready format
- Save your file
Step 1: Make your image into a layered file
Open your product image in Photoshop. Most likely, it'll be in a JPG format. For this case, we'll employ an prototype of a wristwatch taken confronting a white groundwork.

Source: devnenski / Adobe Stock
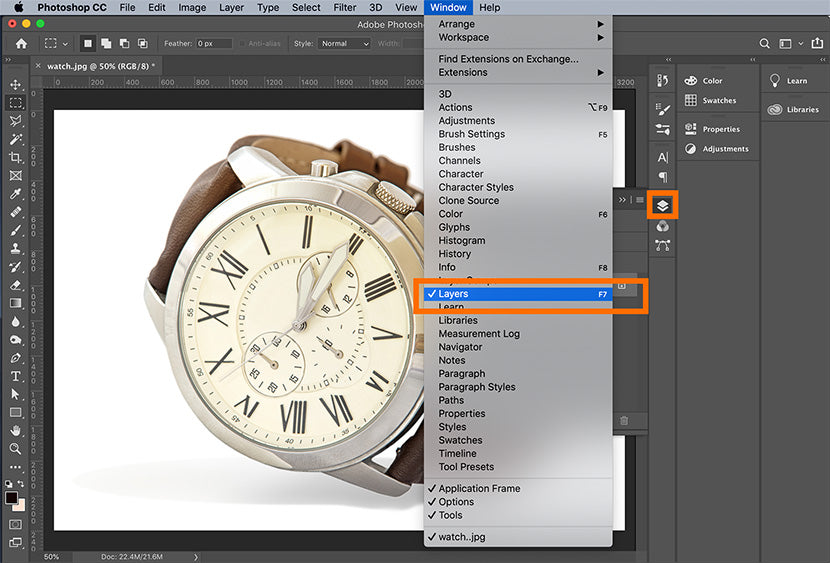
Open up your Layers panel. By default, this panel rests to the right of your image window, but if yous don't see it you can access it by clicking on Window > Layers from the dropdown menu at the pinnacle of the application window.

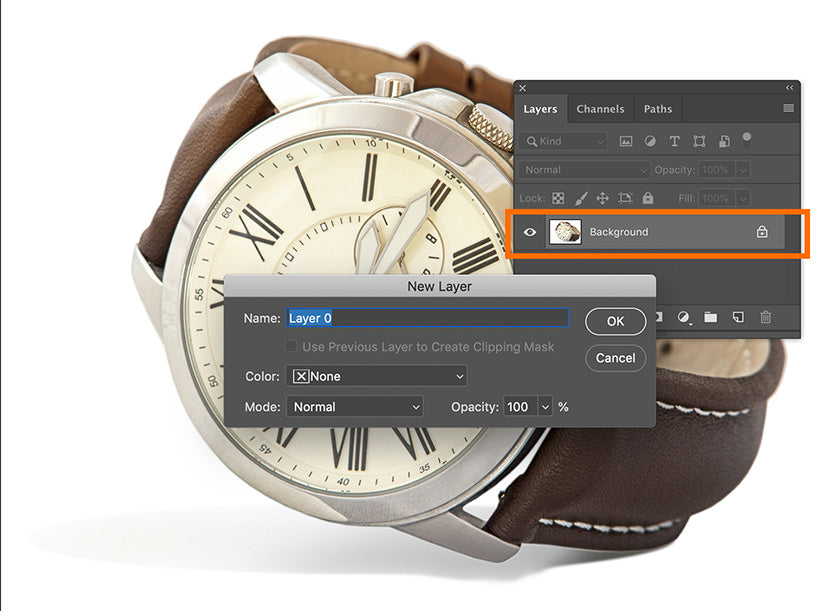
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you to rename the layer will announced. You can get out this as the default Layer 0, and click OK.

You've now unlocked your background layer, and anything you delete from it volition be transparent.
Learn how to use layers in Photoshop with this tutorial
Step 2: Create your selection
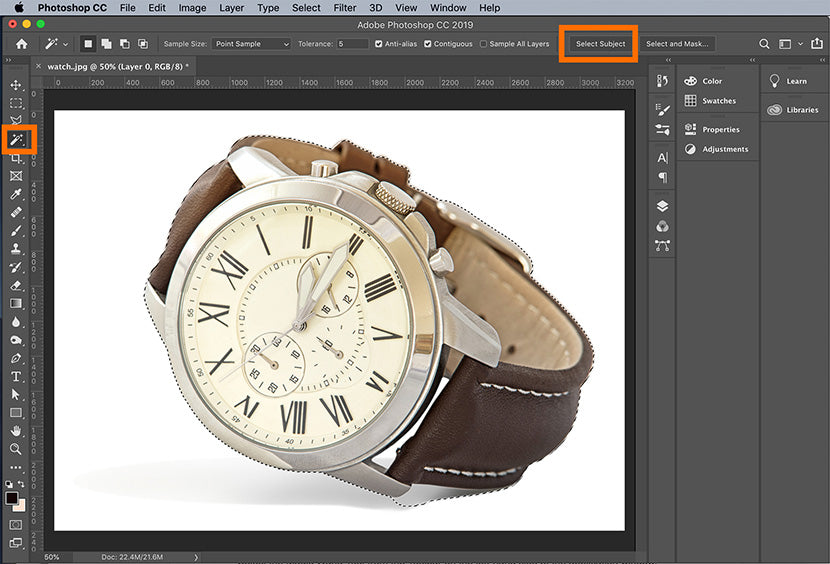
Select the Magic Wand tool from the Toolbar on the left-hand side of the awarding window. And so, click on Select Subject from the Options bar at the top of the screen. Photoshop volition attempt to select the object from your photo, regardless of the background. You lot volition encounter the choice as "marching ants" surrounding the pick.

If the selection isn't perfect, you can utilise the Magic Wand tool to remove more of the background from the option, or add more than of the production to the selection, depending on how the choice.
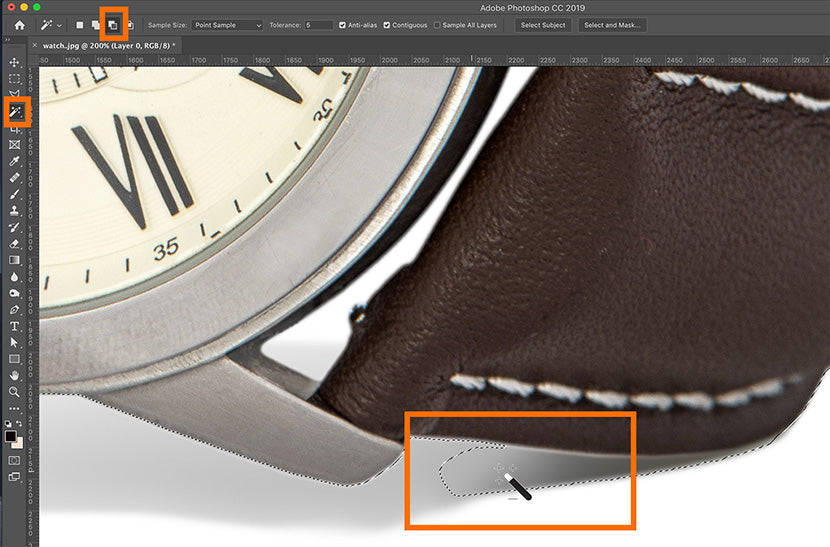
In this example, Photoshop didn't completely remove the sentinel'south shadow from the pick, so we'll choose the Decrease from selection icon in the Options bar, and so click on portions of the shadow with the Magic Wand tool until the selection only contains the watch.
When you create your selection, make certain you also select any areas where at that place are "holes" in your product epitome, every bit in the area where the sentinel face meets the wristband in the example image.

Step 3: Delete the background
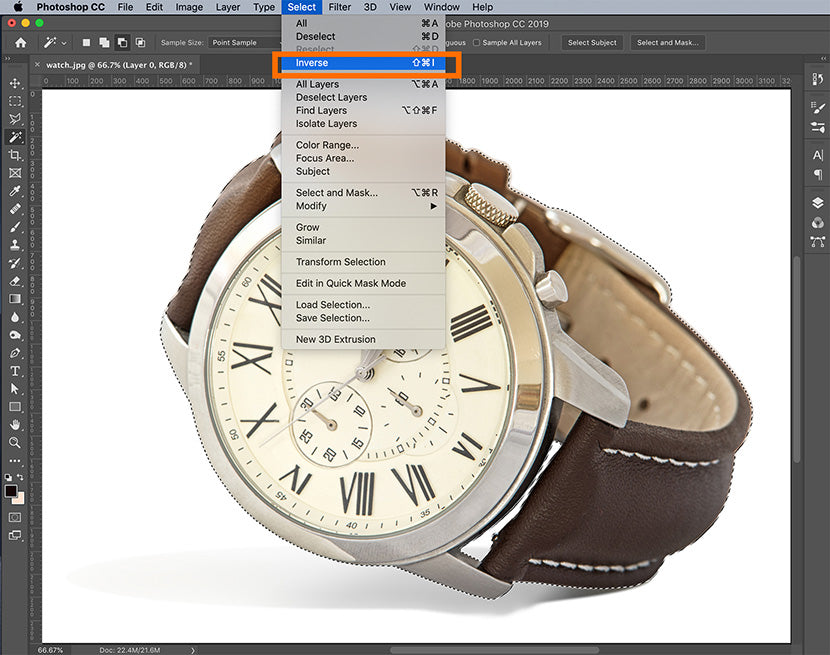
Once you accept just your product selected, select the changed by typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or past choosing Select > Inverse from the dropdown menu at the top of the application window.

With your inverse (groundwork) selected, type BACKSPACE (DELETE on a Mac). Your background will now be transparent. In Photoshop, a transparent background is represented with a grey and white checkerboard blueprint.

Type CTRL+D (COMMAND+D on a Mac) to deselect your selection.
Step four: Save your paradigm in the proper web-ready format
Creating a transparent background in Photoshop is just the first pace; you lot need to make sure y'all salvage your product image in the correct format in order for information technology to display with a transparent groundwork on your ecommerce website.
The best format to save your image in is equally a PNG-24. This format allows for multiple layers of transparency, meaning your prototype will never have a pixelated "halo" when placed on a dissimilar color groundwork. Older transparent file formats such as PNG-viii and GIF tin can create this undesirable halo effect, so whenever possible, use a PNG-24.
Notice out how to reformat, resize, and optimize your images for the web
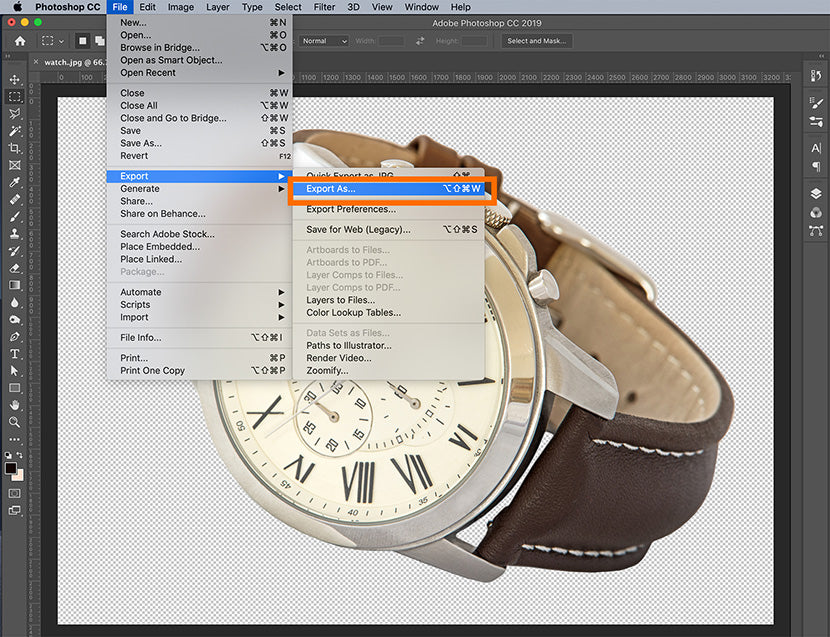
To salve your file equally a PNG-24 in Photoshop CC, type SHIFT+ALT+CTRL+W (SHIFT+OPTION+COMMAND+Westward on a Mac) or choose File > Export > Export As… from the dropdown carte du jour at the top of the application window.
Note: If you're using an older version of Photoshop, and y'all don't come across the Export Equally... option, you can cull Save for Web and select PNG-24 from the Preset dropdown menu on the right-hand side of the dialog box.

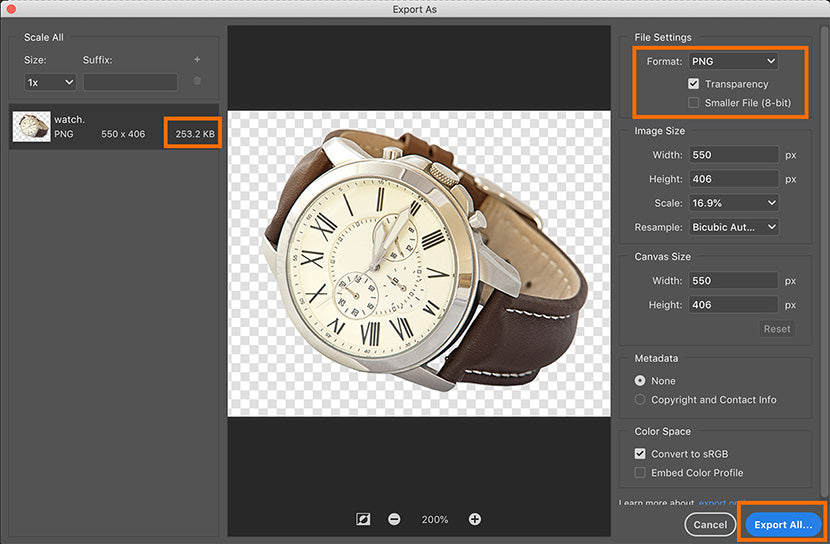
In the dialog box that appears, nether File Settings on the correct-hand side of the box, set the Format to PNG, and make sure the Transparency box is checked. Do not check Smaller File (8-bit) — this converts the file to a PNG-8

On the left-hand side of the image you'll meet the file size predicted for your PNG file. This is important to go along an centre on considering larger file sizes volition make your spider web page load more slowly. My personal preference is to continue spider web images at around 200 KB or smaller.
On the right-mitt side of your dialog box, under Image Size, y'all have the option to adjust the dimensions of your image. Smaller dimensions mean a smaller file size. However, you don't want to make your image'south dimensions smaller than you want them to appear on your website; doing then will create blurry or pixelated images.
Also, with many of your customers viewing your production on a retina display, it's skillful practice to save your production prototype at a size 50%–100% larger than the size you expect it to brandish. This volition help information technology look crisp on all devices. In other words, if y'all know your product volition prove at 400px wide at its maximum, you'll desire to make it at least 600px wide here.
So, aye, in that location is a little bit of balance you'll demand to work with to maximize your image size while minimizing your file size. To minimize load fourth dimension, you tin can choose only to have your featured production images saved larger for retina displays, and permit the majority of your product images to be saved at actual size.
Pace five: Save your file
One time y'all've prepare your Image Size to proper dimensions, click Export All.
In the Save dialog box, choose the folder where you keep your spider web-prepare product images. It's a proficient idea to keep your optimized epitome files separate from your original epitome files to avoid confusion when loading your images onto your site. Proper noun the paradigm file and make sure its extension is set to .png.
Click Save.
Get digital nugget management tips to organize your photos and maintain your sanity
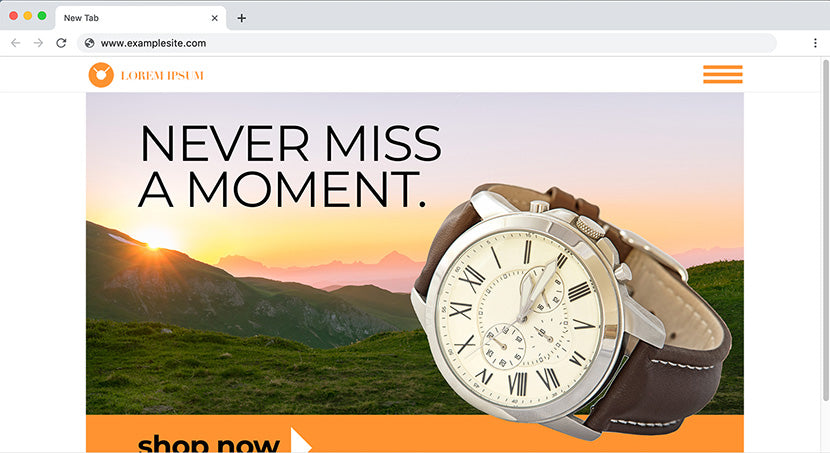
You lot can now identify your transparent product image against different backgrounds on your site and have information technology display perfectly.

How to create a transparent groundwork for a logo in Photoshop
The logo that yous utilize on your website should always have a transparent background. That way, you lot have the flexibility to display information technology anywhere on your site, no affair what colour the background of the page is.
However, if your logo is saved equally a JPG, you'll need to remove the background in Photoshop and resave your file equally a PNG-24, just like we did for the production image in the example higher up. If y'all're lucky enough to have a logo equally a vector file (with extensions .AI, .EPS, or .PDF), you'll still need to open up the file in Photoshop and convert it to a PNG-24 then it volition exist in a spider web-ready format.
Larn how you lot tin can outsource your raster to vector conversion needs
- Open your logo file in Photoshop
- Brand your groundwork transparent
- Save your image as a PNG file
Step 1: Open up your logo file in Photoshop
In Photoshop, go to File > Open and navigate until yous encounter your logo file. Click Open.
If you lot're opening a .JPG (or other raster format) file, the file will simply open in Photoshop.
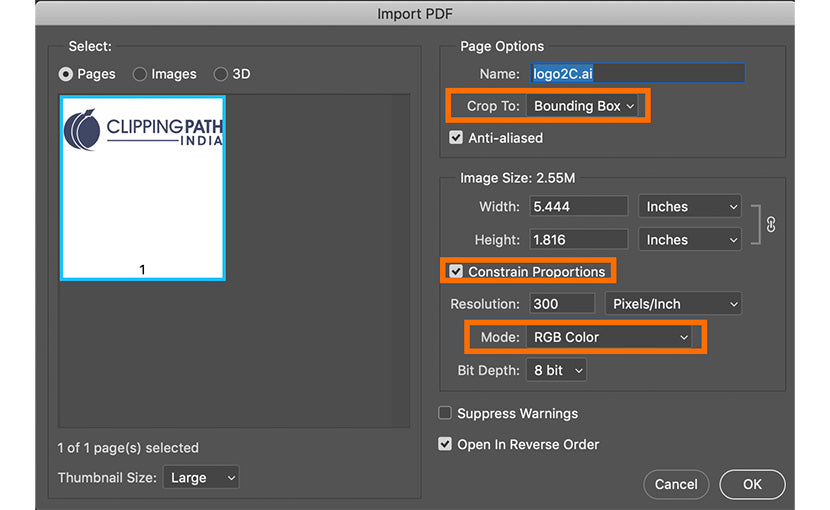
If y'all're opening a vector format file, however, yous'll need to make certain your settings are correct in the dialog box that appears:
- Crop To: is set to Bounding Box
- Constrain Proportions is checked
- Mode: is set to RGB Color
Click OK.

Footstep ii: Make your background transparent
If y'all're working with a vector file, you tin skip this footstep. If you're working with a JPG, nevertheless, you lot volition need to select and delete the background from the image.
Like we did in Step one when we made a product image background transparent to a higher place, you'll need to double-click the Background layer in the Layers console and click OK to catechumen the Background to Layer 0.
Selecting the background of a logo file is slightly unlike from selecting the background of a product image since the background of your logo is most probable all white. Cull the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you demand to select multiple areas, hold downwardly the SHIFT key and click with the Magic Wand tool to add to the choice.

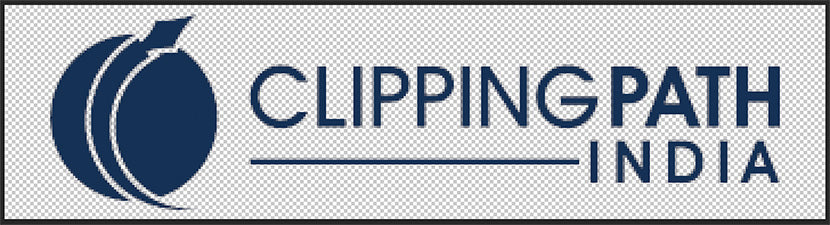
One time you lot've selected the entire background, type BACKSPACE (DELETE on a Mac). You'll at present have a transparent background, represented by a gray and white checkerboard pattern.

Step 3: Salve your prototype equally a PNG file in Photoshop
Follow Steps 4 & 5 from where we made a product prototype transparent above to consign your file every bit a PNG-24. These steps are the same no matter what file format you started with, whether your original file was a JPG, AI, PDF, or other file format.
When you export your paradigm, yous'll observe that your file size is significantly lower than that of your transparent background production prototype. This is because logos tend to have only one or 2 colors, different the thousands of colors that exist in a product image. And so you don't need to reduce your image proportions when you save your logo file. Keep your dimensions at the same size every bit the original file you take been working with, and click Save.
You now take the knowledge to create web-set up images with transparent backgrounds that will brandish beautifully without slowing down your site.
Looking to learn more? Browse the rest of our Photoshop tutorials.
Source: https://pathedits.com/blogs/tips/how-create-transparent-background-photoshop
Posted by: engellils1998.blogspot.com


0 Response to "How To Make A Path Transparent In Photoshop"
Post a Comment